For an english description of this article please to go my example Multi-Select Checkbox-List PlugIn Demo.
Wie man ein APEX PlugIn mit APEX 4.x erstellt, ist in allen möglichen Sprachen auf diversen anderen Blogs beschrieben. Deshalb verweise ich an dieser Stelle einfach auf einen sehr gut beschriebenen Blog und konzentriere mich auf das Wesentliche.
Der folgende Blog beschreibt anhand eines einfachen Beispiels, wie man APEX PlugIns erstellt und das Ganze sogar in deutscher Sprache.
Code modularisieren – APEX erweitern: mit APEX 4.0 PlugIns
Eine multi-selectlist mit Checkboxen
Bei einem unserer Kunden hatte ich vor kurzem die Anforderung, eine Auswahlbox zu realisieren, mit der man über Checkboxes einzelne Werte als Filterkriterium hinzufügen bzw. wegnehmen kann. Es sollte eine Möglichkeit geben, alle mit einem Klick zu markieren oder auch zu demarkieren und das lästige Markieren einzelner Werte mit der Steuerungs- bzw. Shift-Taste sollte auch vereinfacht werden.
Die herkömmlichen HTML-Select Boxen geben das leider nicht her. Also musste eine neue Lösung her. Die Idee war nun, ein APEX Plugin zu realisieren, mit dem diese Anforderungen gelöst werden konnten.
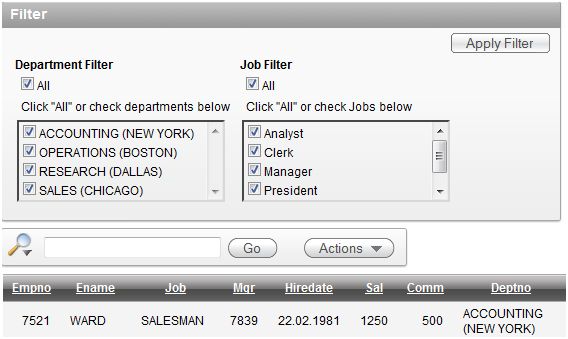
Demo-Anwendung: Multi-Select Checkbox-List PlugIn Demo
New Features V1.0.3
Die Version 1.0.3 ist da! Hier eine kurze Aufstellung der Neuerungen.
- Cascading LOV Feature
- Pre-Search Option
Mit der „Pre-Search Option“ besteht die Möglichkeit ein zusätzliches Eingabefeld anzuzeigen, mit dem man die Select-Liste noch mal einschränken kann bzw. die Liste vorfiltern kann.
Lösung
Bei dieser Lösung wird ein Fieldset gerendert, welches ein Hidden-Item zur Aufnahme der Rückgabewerte als Liste und ein div-Bereich mit allen Werten – dargestellt als Checkboxes – beinhaltet. Die Liste mit Rückgabewerten sieht dann z.B. so aus: ANALYST:CLERK:MANAGER oder bei numerischen Rückgabewerten: 10:12:18:22.
Die Liste mit den Rückgabewerden ist durch ein Sonderzeichen getrennt. Default derzeit „:“, kann für jedes Page-Item explizit angepasst werden
Limits
Die zusammengebaute Liste mit Rückgabewerten darf nicht mehr als 4000 Zeichen beinhalten. Grund hierfür ist Oracle APEX! Ein Page-Item kann nur normale VARCHAR2-Werte empfangen (max. 4000 Zeichen).
Verwendung
- APEX Plugin downloaden: Multi-Select Checkbox-List PlugIn V1.0
- Object-Type erzeugen: Um die Rückgabewerteliste später in SQL verwenden zu können, realisieren wir ein Object-typen, Eine PL/SQL-Table und eine Pipelined Function, die diese PL/SQL-Tabelle liefert.
CREATE TYPE value_list_to AS OBJECT (retval VARCHAR2(4000));
- Table-Type erzeugen
CREATE TYPE value_list_tt AS TABLE OF value_list_to;
- PL/SQL Funktion zum konvertieren in PL/SQL-Table erstellen (Pipelined Function)
CREATE OR REPLACE FUNCTION parse_ms_valuelist_to_sql(p_delimited_str_list IN VARCHAR2
,p_value_delimiter IN VARCHAR2 DEFAULT ‚:‘)
RETURN value_list_tt pipelined
IS
l_ret_tab apex_application_global.vc_arr2;
BEGIN
l_ret_tab := apex_util.string_to_table(p_delimited_str_list, p_value_delimiter);
for i in 1..l_ret_tab.COUNT loop
PIPE ROW(value_list_to(l_ret_tab(i)));
end loop;
return;
END parse_ms_valuelist_to_sql;
- Page-Item erstellen auf Basis des Item-Plugins. Einfach ein Page-Item erzeugen, als Typ „PlugIn“ auswählen und dann weiter wie man es von APEX kennt. Es gibt noch einige spezielle Eigenschaften für diesen Typ. Diese finden Sie in der Region „Settings“.
- Value Required: das kennt jeder! Mussfeld-Angabe.
- Enable „All“-Selector as default: Wenn hier „Yes“ ausgewählt wird, ist standardmäßig alles markiert.
- Additional Label: zusätzliches Label, was zwischen der „All“-Checkbox und der Liste gerendert wird.
- Select-List Value Delimiter: Hier kann ein anderes Werte-Trennzeichen eingegeben werden, was für die Rückgabewerteliste benutzt wird. ACHTUNG! Wen diese geändert wird, muss darauf geachtet werden, dass beim Aufruf der Split-Funktion der entsprechende Werte-Trenner ebenfalls angegeben wird!
- Style for Fieldset: mit CSS-Styles das Fieldset anpassen.
- Style for „All“-Checkbox Field: mit CSS-Styles die „All“-Checkbox anpassen deprecated.
- Style for „All“-Checkbox Label: mit CSS-Styles das Label der „All“-Checkbox anpassen.
- Style for div-Object: mit CSS-Styles den div-Bereich anpassen.
- Style for Checkbox (List): mit CSS-Styles die Checkboxes in der Liste anpassen deprecated.
- Style for Checkbox-Label (List): mit CSS-Styles die Labels in der Checkbox-Liste anpassen.
- Style additional Label: mit CSS-Styles das zusätzliche Label anpassen.
Beispiel
Um nun z.B. ein mit diesem Plugin erstellte Filterbox mit Werten in einem Report zu berücksichtigen, kann folgendes Statement als Basis verwendet werden. Das Statement zeigt, wie die Rückgabewerteliste (Jobs: MANAGER:ANALYST:PRESIDENT) in einem Report eingebunden wird.
select * from emp e
where EXISTS
(select 1
from table(parse_ms_valuelist_to_sql(:P8_DEPARTMENT_FILTER))
where retval = e.deptno)
and EXISTS
(select 1
from table(parse_ms_valuelist_to_sql(:P8_JOB_FILTER))
where retval = e.job)
Schauen Sie sich bitte auch das Demo an und testen etwas herum. Es lohnt sich.
Demo-Anwendung: Multi-Select Checkbox-List PlugIn Demo
Dieses APEX-PlugIn kann kostenlos runtergeladen und verwendet werden.
Download
V1.0.3 (new): Multi-Select Checkbox-List PlugIn V1.0.3
V1.0 (old): Multi-Select Checkbox-List PlugIn V1.0
Bekannte Probleme
Wenn Sie relativ lange Labels innerhalb der Checkbox-Liste anzeigen, kann es sein, dass die Labels über die Begrenzung rechts heraus ragen und evtl. rechts davon dargestellte Objekte überschreiben. Hier ein Beispiel, wie das aussehen kann.
Ursache
Die Ursache liegt darin, dass der innere DIV-Bereich relativ zum äußeren Fiedset zu groß dargestellt wird. Die Labels drücken das DIV nach außen.
Lösung
Einfach beim DIV-Property die gleiche Weite wie beim Fieldset angeben und ggf. noch etwas korrigieren.






Hello Paul,
First of all, thank you for your plugin, it’s amazing. I miss dynamic action feature to render another item depending on chekcbox list value.
Hello Jesus,
I’m not sure if I understand your question. You want to create a dynamic action for an on-change event on you multi-select-list, right?
Try this:
Create a dynamic action on event „onClick“. For „Selection Type“ choose „jQuery Selector“ and set „jQuery Selector“ to the fieldset object of your multi select list („#fs_P1_DEPT“).
Create a true action of type „Execute javascript code“ and do something like this:
// P1_DEPT is the hidden item which represents the return value of your checkbox list.
var val = $('#P1_DEPT').val();
alert("Test! val ");
That’s it.
Hope it helps.